
Elementor – Grundlagen und Bearbeitungsfenster erste Schritte
Wer gerade erst mit Elementor Pro angefangen hat oder noch unschlüssig ist, ob das Plugin das richtige für einen ist, dem könnte dieser Beitrag eine kleine Hilfe sein. In diesem Beitrag möchte ich dir die Grundfunktionen und die Grundstruktur des Editors in Elementor aufzeigen.
*Affiliate- / Werbelink

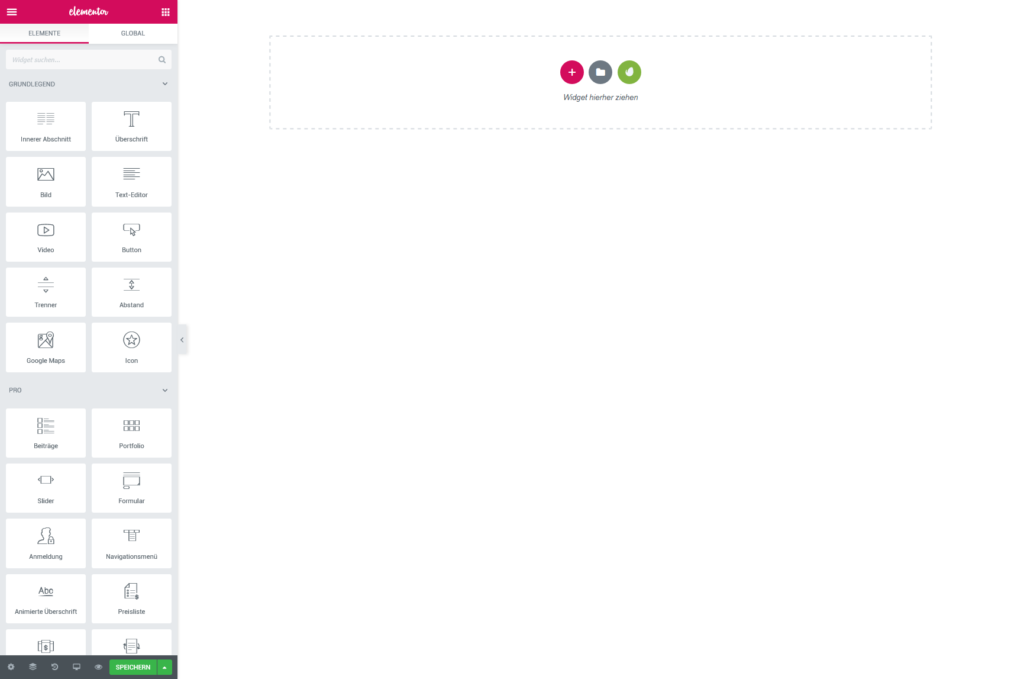
Egal ob du an einem Header (Kopfzeile), Footer (Fußzeile), Beitrag, Popup oder Seite arbeitest, der Editor ist immer der Gleiche.

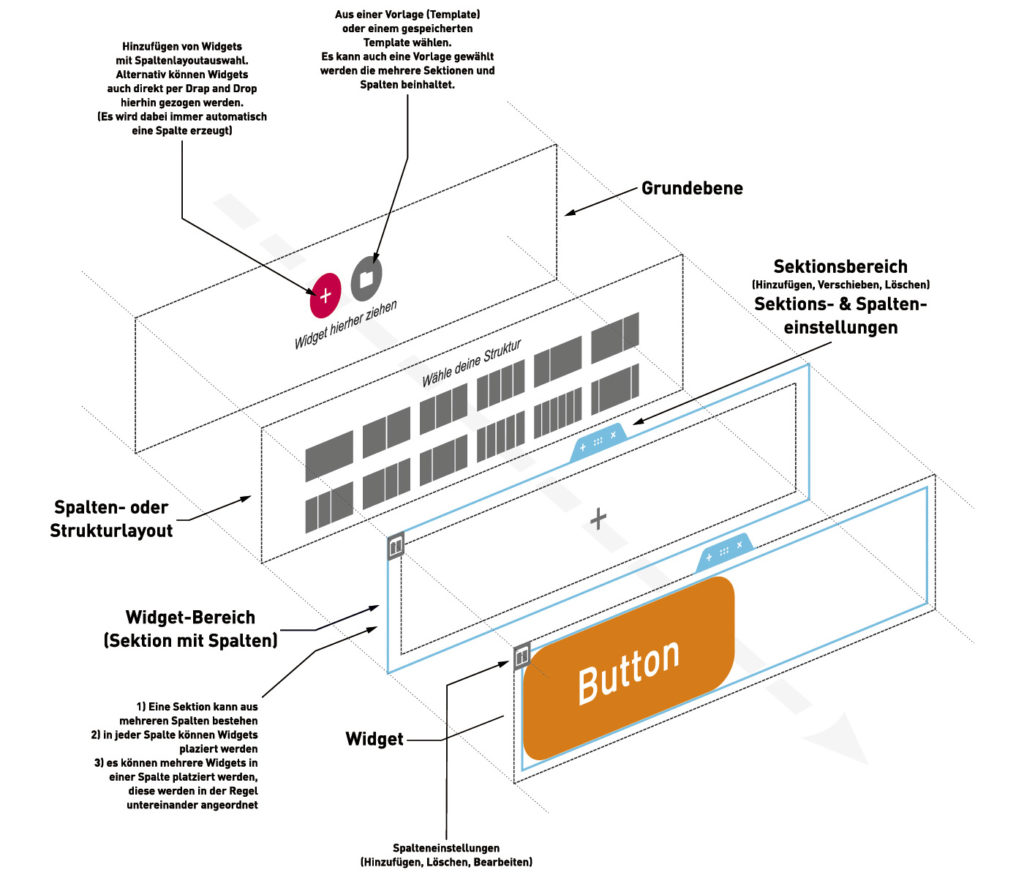
Im Prinzip arbeiten wir immer auf einer Zeile. Jede Zeile kann mehrere Spalten enthalten. In jeder Spalte können beliebig viele Widgets platziert werden.
Jede Zeile, Spalte und Widget haben eigene Einstellungsfenster. So kannst du beispielsweise einen anderen Hintergrund für Zeile und Spalte verwenden. Du kannst dir das ganze auch wie Ebenen vorstellen. Die Hintergrundebene ist dann die Zeile, darüber liegen die Spalten und die Widgets liegen wiederum über den Spalten.
Wie du Widgets platzierst
Widgets platzierst du via „Drag and Drop“ also ein beliebiges Widget an die gewünschte Stelle „ziehen“.
Anschließend kannst du die Einstellungen für das Widget vornehmen.

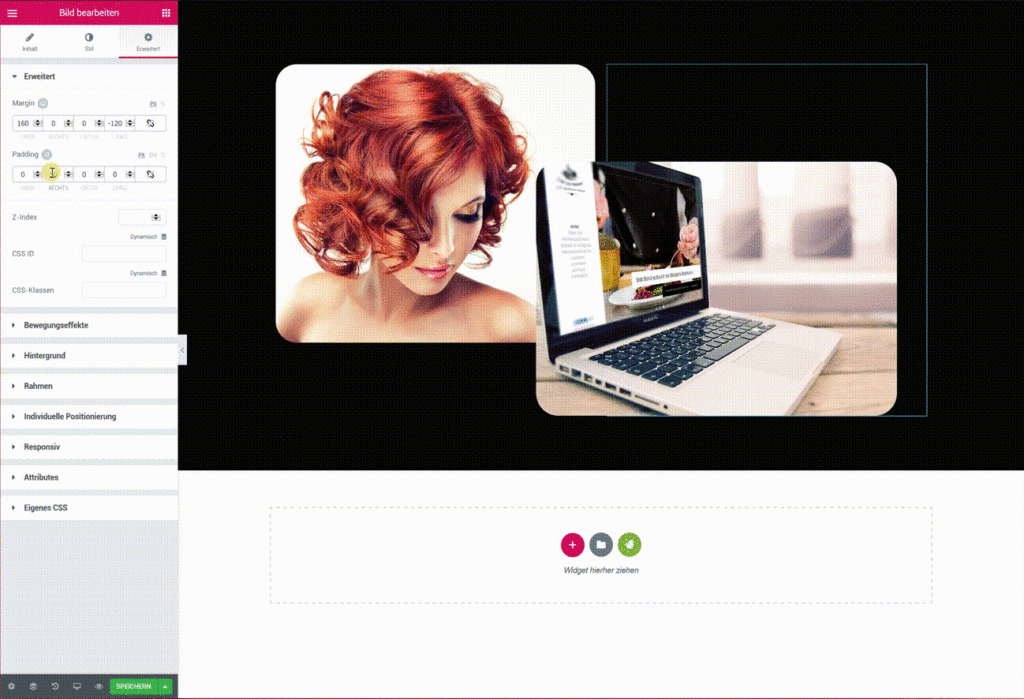
Alles Margin oder was?
Padding und Margin sind wichtiger Bestandteil in Elementor. Erlauben uns diese beiden, die perfekte Positionierung für jedes Element.
Anders als bei einer CSS Anweisung sehen wir in unserem Editor sofort wie sich die Eingabe auf unser Element auswirkt.
Zudem haben wir stets die volle Kontrolle über die Ausgabe auf den jeweiligen Endgeräten. So lassen sich beispielsweise unterschiedliche Werte für die Desktop- & Mobile-Ansicht eingeben.

*Affiliate- / Werbelink




Schreibe einen Kommentar